[筆記] 建立Vuejs專案並且使用TypeScript
最近會使用S.T.A.R原則來寫文章, 看能不能讓文章比較有邏輯 😂
情境
建立一個VueJS的專案並且使用TypeScript的特色強型別來讓寫JS的時候少打錯字跟因為型別的錯誤而導致的bug任務
使用vue-cli來快速的建立使用TypeScript的Vuejs專案
行動
TypeScript
安裝
$> npm install -g typescript編譯
$> tsc helloworld.tsVueJS
安裝Cli
$> npm install -g @vue/cli@3.1.3建立Vuejs專案
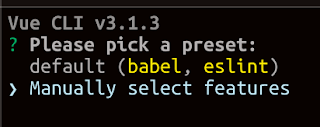
$> vue create hello_typescript以下步驟可以參考 使用Typescript只要在第二部選擇使用Typescript就好
執行專案
$> cd project_name$> yarn serve












留言