利用正規表示法為CSS跟SCSS建立tags -- Vim, Ctags and Taglist, Tagbar
看這篇文章前我假設你應該會用Vim和安裝完Ctags和Taslist。
1. 環境
2. 為Ctags加入新語言parser
Ctags為新的語言加上parser有兩種方法:
所以如果Ctags沒有內建新語言的parser的話,我個人是偏好使用regex來對新的
語言做parse,這樣比較容易在不同的平台上使用。
3. Example
以下我用css跟scss來做範例:
P.S. 我這邊的正規表示法可能沒辦法抓到全部class, id和selector所以還是建議要用的人自己寫出自己要的正規表示法,也希望你可以跟我分享你的正規表示法。
我測試的pattern在githib上(連結如下),如果你有想要parse的pattern,歡迎讓我知道我有空就會把他加上去,還有更新正規表示法的部份,謝謝。
https://github.com/CarterTsai/ctagsTest/blob/master/test.css
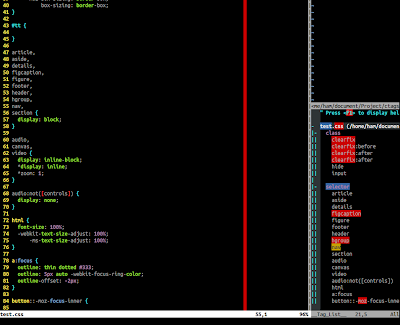
4. 結果
P.S. 如果你要讓Tagbar也支援CSS的話就加入以下的code到vimrc底下就可以了。
let g:tagbar_type_css = {
\ 'ctagstype' : 'Css',
\ 'kinds' : [
\ 'c:classes',
\ 's:selectors',
\ 'i:identities'
\ ]
\ }
1. 環境
- OS: Ubuntu 13.04 x64
- Vim 7.3
- Exuberant Ctags 5.9 svn20110310
2. 為Ctags加入新語言parser
Ctags為新的語言加上parser有兩種方法:
- 寫C code的parser,速度會比較快但是跨平台後就重新build Ctags一次。
- 利用Ctags提供的regex來完成parser
所以如果Ctags沒有內建新語言的parser的話,我個人是偏好使用regex來對新的
語言做parse,這樣比較容易在不同的平台上使用。
3. Example
以下我用css跟scss來做範例:
# 編輯 $HOME/.ctags
--langdef=css
--langmap=css:.css.scss
--regex-css=/^\.([_a-zA-Z0-9]+:?[_a-zA-Z0-9]+)?/\1/c/
--regex-css=/^([A-Za-z0-9_]+[\t\r\n\v\f]?([>:]?[\t\r\n\v\f]?[A-Za-z0-9_]+)?(:{2}[\t\r\n\v\f]?([-][A-Za-z0-9_]+)*)?(\(\[[A-Za-z0-9_]+\]\))?)/\1/s/
--regex-css=/^#(-?[A-Za-z0-9_]+:?[_a-zA-Z0-9]+)?/\1/i/
--css-kinds=+cis
--langdef=css
--langmap=css:.css.scss
--regex-css=/^\.([_a-zA-Z0-9]+:?[_a-zA-Z0-9]+)?/\1/c/
--regex-css=/^([A-Za-z0-9_]+[\t\r\n\v\f]?([>:]?[\t\r\n\v\f]?[A-Za-z0-9_]+)?(:{2}[\t\r\n\v\f]?([-][A-Za-z0-9_]+)*)?(\(\[[A-Za-z0-9_]+\]\))?)/\1/s/
--regex-css=/^#(-?[A-Za-z0-9_]+:?[_a-zA-Z0-9]+)?/\1/i/
--css-kinds=+cis
# 編輯 taglist.vim 加入以下的code
" css
let s:tlist_def_css_settings = 'css;c:class;i:id;s:selector'
" scss
let s:tlist_def_scss_settings = 'css;c:class;i:id;s:selector'
" css
let s:tlist_def_css_settings = 'css;c:class;i:id;s:selector'
" scss
let s:tlist_def_scss_settings = 'css;c:class;i:id;s:selector'
P.S. 我這邊的正規表示法可能沒辦法抓到全部class, id和selector所以還是建議要用的人自己寫出自己要的正規表示法,也希望你可以跟我分享你的正規表示法。
我測試的pattern在githib上(連結如下),如果你有想要parse的pattern,歡迎讓我知道我有空就會把他加上去,還有更新正規表示法的部份,謝謝。
https://github.com/CarterTsai/ctagsTest/blob/master/test.css
4. 結果
P.S. 如果你要讓Tagbar也支援CSS的話就加入以下的code到vimrc底下就可以了。
let g:tagbar_type_css = {
\ 'ctagstype' : 'Css',
\ 'kinds' : [
\ 'c:classes',
\ 's:selectors',
\ 'i:identities'
\ ]
\ }



留言